Text
Add your own static text to your page.

As soon as you select a text element, you can edit the text within the page itself. You can still drag the element by grabbing on to the edges of the element.
In edit mode, the shortcut keys for copying and pasting work on text only and not on the element itself. To copy the element itself, use the Copy button in the property box. To paste the element, deselect the text element first (e.g. by pressing the Esc key).
Properties
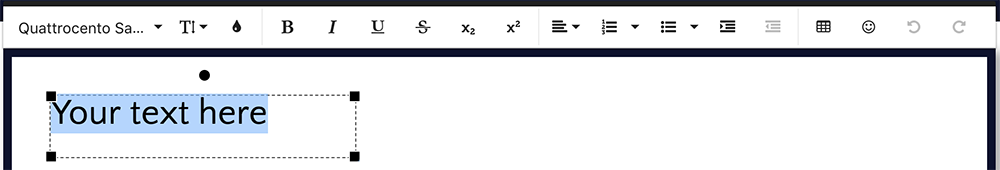
In addition to the property box on the side, the text element also opens up a separate text edit toolbar.

With this toolbar you can modify the following properties of pieces of text:
| Property | Explanation |
|---|---|
| Font family | Sets the font type. |
| Font size | Sets the text size relative to the overall text size. |
| Color | Let's you set both the text color as well as the background color of selected text. Note that the first row of the color selector contains last used colors. The second row contains the company's default color palette. Row 3 to 6 contain a default color palette. |
| Style | Let's you display your text in bold, italic, underlined, strike through, subscript or superscript. |
| Align | Let's you align the text left, center, right or justified. |
| Ordered list | Let's you create an ordered list with numbers, characters, etc. |
| Unordered list | Let's you create an unordered list with bullets, dots, etc. |
| Indent / outdent | Let's you indent and outdent text. |
| Table | Insert a table. In the inserted table you can change several display options. With the mouse cursor you can also change column widths. |
| Emoticons | Insert an emoji. Note that this might not display correctly on older web browsers (e.g. in certain older Smart TVs). |
| Undo / redo | Undo/redo text edits. |
On the left hand side you can configure the overall settings of the element as usual using the following properties:
| Property | Explanation |
|---|---|
| Overall text size | Sets the base text size of the whole element. |
| Line spacing | Sets the space between the text lines. |
| Letter spacing | Sets the space between the letters. |
| Add some shadow | Works like the generic property, but it is worth mentioning that this only works on the entire text and not the currently selected snippet of text. |
And finally there are a number of generic app properties that you can configure that you'll find on many other elements as well.
Some text animations might not work 100% as expected with complex blocks of text. In that case, please choose a different animation type or simplify your text block.