Show the latest Instagram pictures you posted. Note that this only works for accounts that have been configured as Creator or Business account. This can be done quickly and for free as described here by Instagram.
During playback, each time the page is shown again, the app advances to the next available picture (depending on the exact configuration).

Properties
You can configure the app using the following properties:
| Property | Explanation |
|---|---|
| Instagram account | The Instagram account you like to access Instagram with. |
| Show what pictures? | (Only when style is set to "Callout" or "Polaroid") Configure what picture should be shown every time the app is shown again:
|
| Maximum age of picture | The pictures on your screen will never be older than what you select here. |
| Maximum number of pictures | The list of pictures that is run through to show on your screen will never be longer than what you select here. The oldest pictures are dropped to enforce this size limit. Please note: the "Maximum age of picture" is the appropriate property to ensure only recent pictures are shown. |
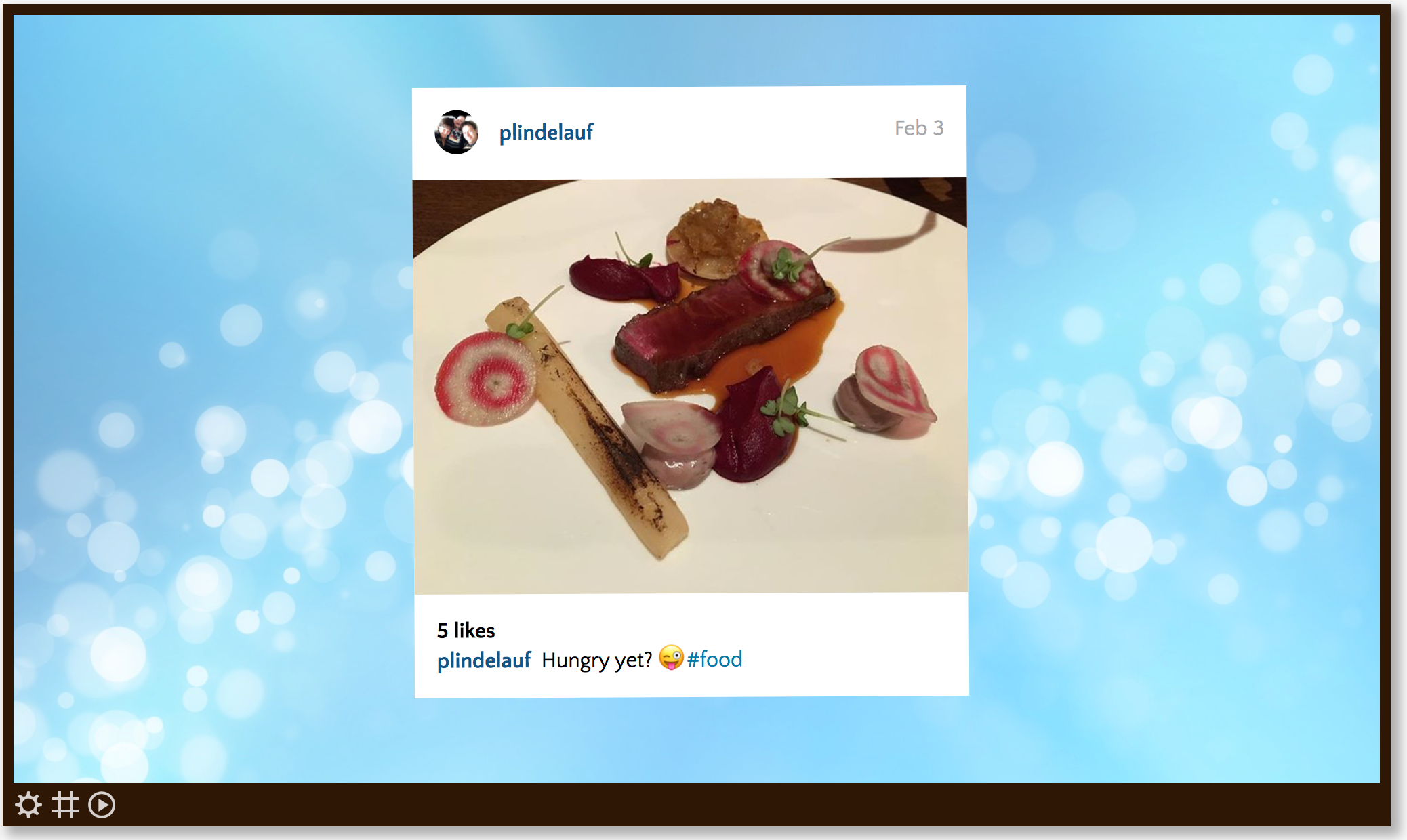
| Style | Select the display style you like:
|
| Show header | (Only when style is set to "Single picture") Show/hide the header. |
| Show footer | (Only when style is set to "Single picture") Show/hide the footer. |
| Fixed image height | (Only when style is set to "Single picture") This lets you set a fixed image height image to better retain your layout. |
| Number of columns | (Only when style is set to "Social wall") The number of columns to fill with messages. |
| Background color palette | (Only when style is set to "Social wall") Choose up to three different colors to have the app randomly choose as background color of the individual tweets. Also see our tips section about selecting and entering colors. |
| Skip page when this app is empty | When enabled, the page this app is on will be skipped during playback when this app has no data to show. |
And finally there are a number of generic app properties that you can configure that you'll find on many other elements as well.