Item list
With the Item list app, you can easily create a table of repeating items with the same style. An item is a mini-table in which each cell can have its own format.

Properties
This app has a couple of properties that can be configured for the entire table and a couple that can be configured for each individual item property.
Table properties
You can configure the app using the following properties:
| Property | Explanation |
|---|---|
| Line spacing | Sets the spacing between multiple lines of text. |
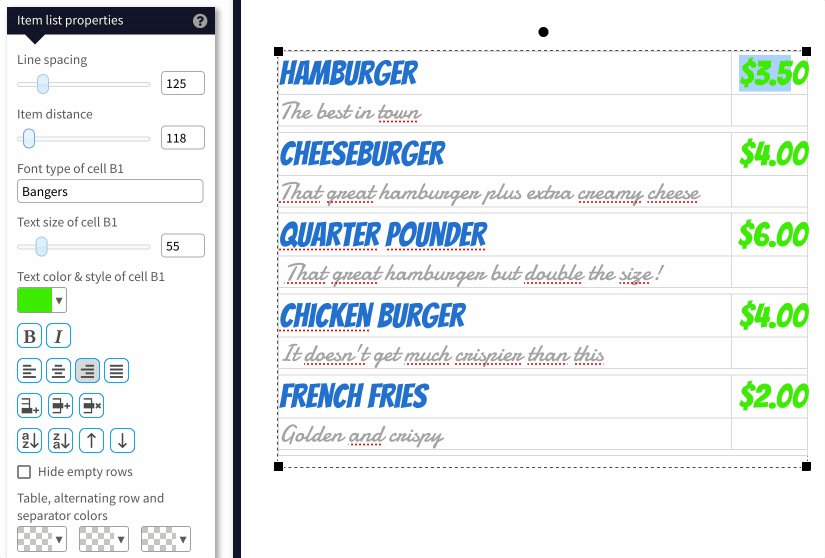
| Item distance | Sets the spacing between the items. |
| Hide empty rows | Empty rows within an item can be hidden with this. |
| Table, alternating rows and separator colors | Allows you to set background color of the table, as well as a color for the alternating (even) rows. If the alternating row color is completely transparent, then the even rows will just get the color of the whole table. Finally, you can also make a separator line between items visible by setting a color for it. |
| Item layout (columns x rows) | Allows you to set how many columns and rows each item should consist of. |
| Maximum list length | Enter the maximum number of items you want to have displayed underneath each other. If this number is exceeded, then a new list is automatically placed next to the current list where the list will continue to be displayed. |
There are also a number of generic app properties that you can configure that you'll find on many other elements as well.
Item field properties
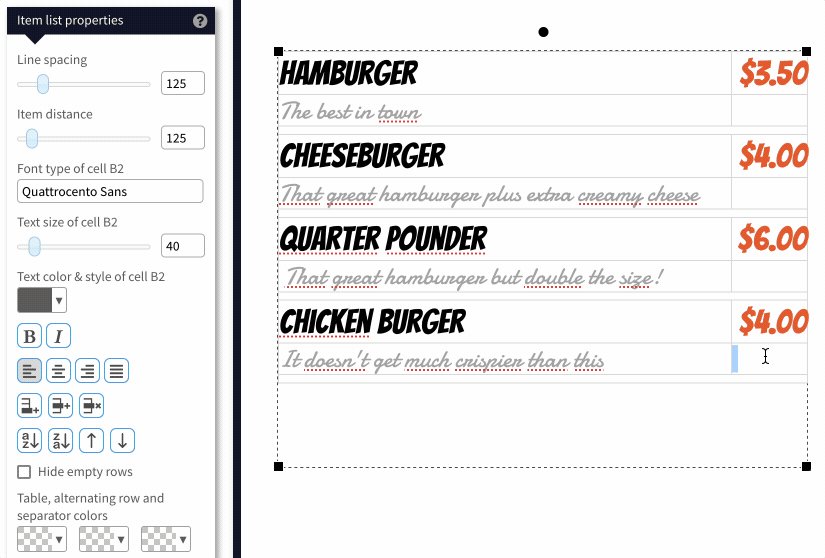
When you select one of the item fields in the item list, you will get to configure the following style properties for all fields of the same type:
| Property | Explanation |
|---|---|
| Font type | Select the font of the selected item field type. |
| Test size | Set the text size of the selected item field type. |
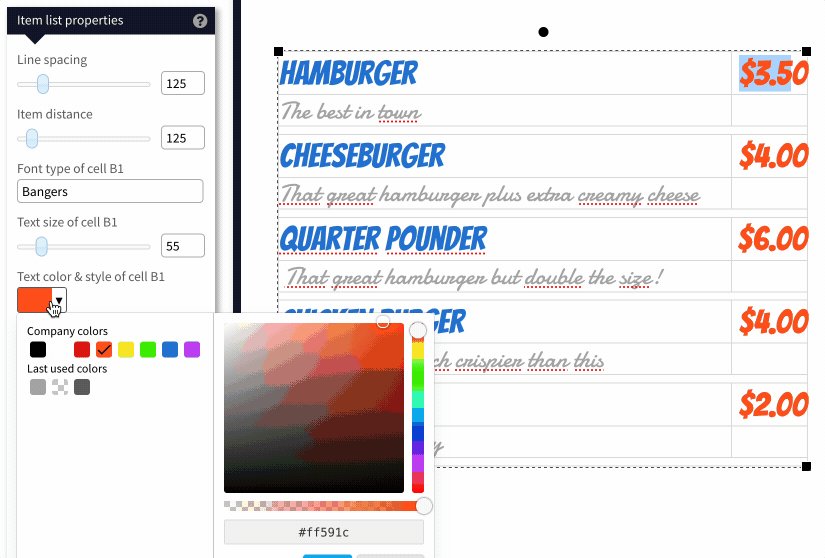
| Text color & style | Set the text color and style (bold or italic) of the selected item field type. |
| Alignment | Set the alignment of the selected item field type. |
Furthermore, there are a number of buttons available that allow you to:
- add an item at the end of the list
- add an item at the currently selected position
- delete the item at the currently selected position
- change the sorting based on the currently selected cell
- move an item up
- Move an item down
Also, you can change the desired width of each column by hovering the mouse pointer over the start of a column, holding the Shift key and then dragging the column separator that lights up in blue.
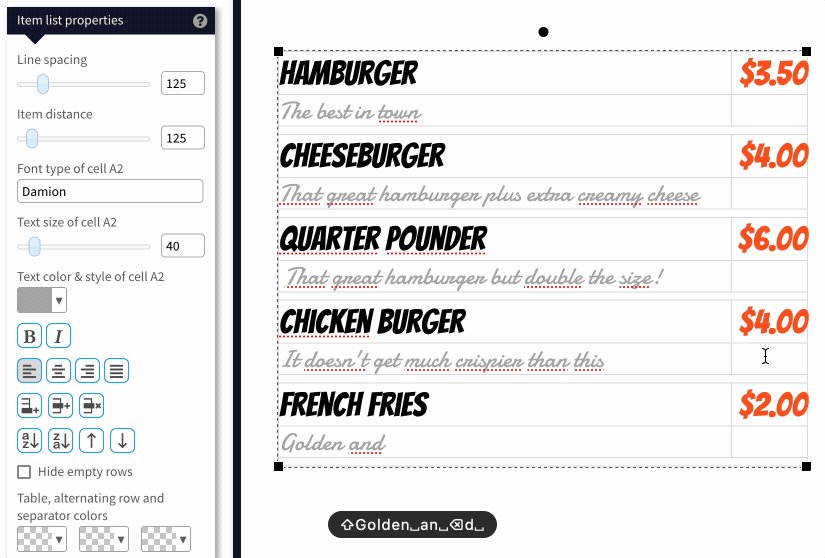
Text entry
When editing the text, you can press TAB to move to the next table cell or Shift + TAB to move to the previous table cell. If you press TAB when you are in the last table cell, a new item will be added to the table. You can also add and remove items by using the buttons in the property box.
It is also possible to paste a list from a spreadsheet (such as Excel). Each row from the spreadsheet then becomes an item in the item list. The order of the item rows is top to bottom and then left to right. So if you want to paste the items from the animation above from Excel, the table in Excel that you copy should look like this:
| HAMBURGER | The best in town | $3.50 | |
| CHEESEBURGER | That great hamburger plus extra creamy cheese | $4.00 | |
| QUARTER POUNDER | That great hamburger but double the size! | $6.00 | |
| CHICKEN BURGER | It doesn't get any crispier than this | $4.00 |