Sample page collections
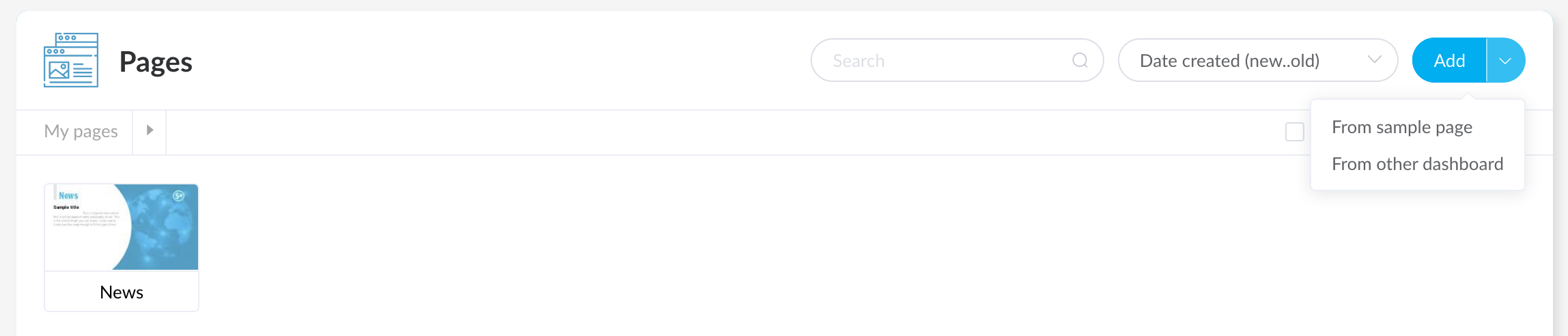
Instead of starting with a blank page to create your own page design, you can also pick a sample page and build on that. Just click the down arrow on the right side of the Add button and select From sample page.

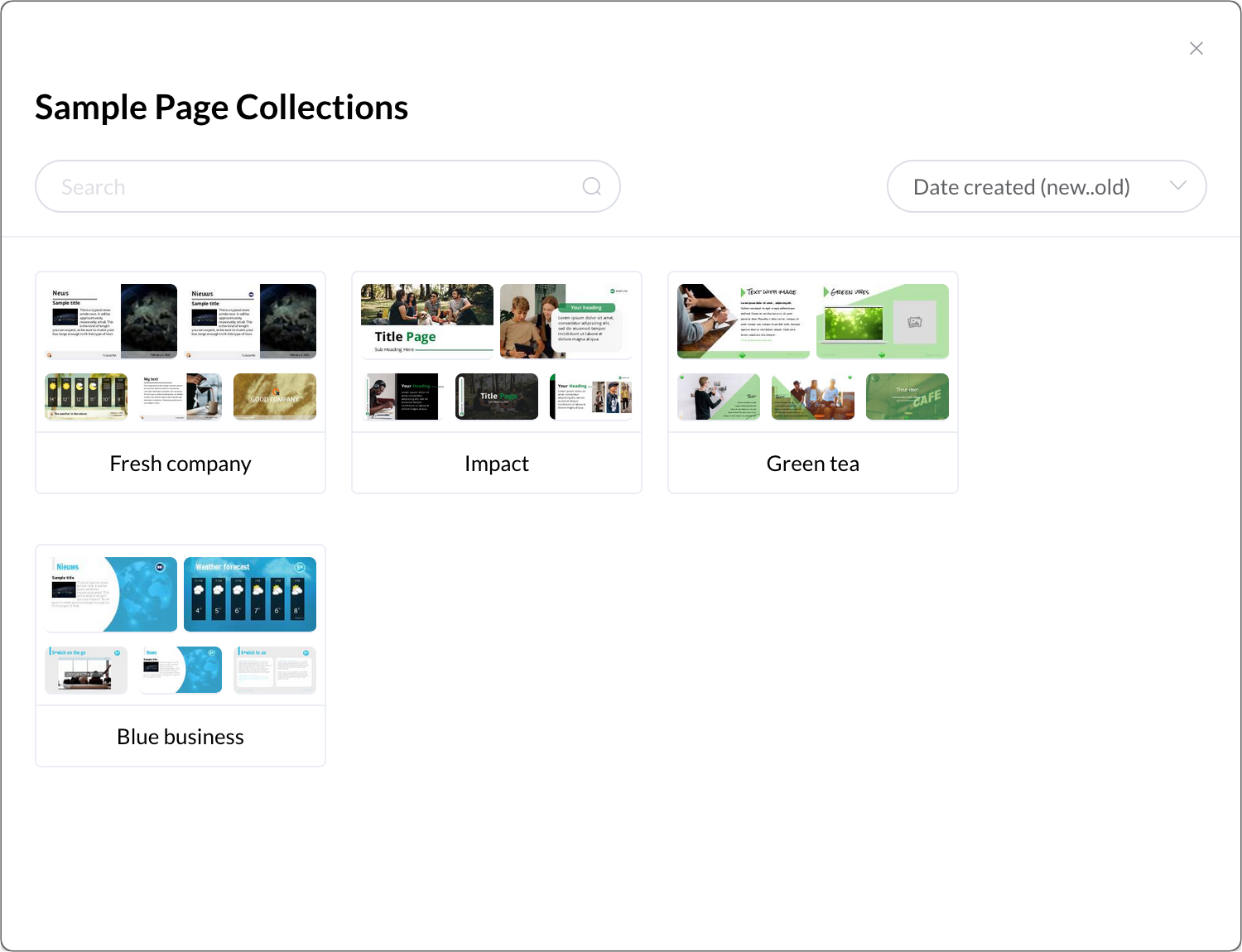
This will open a window with avaible sample page collections. These collections contain pages with a common design theme. Click on a collection to see the pages it contains and pick one that you like. When you do, a copy of the page is added to your dashboard and you can start to adapt it to your liking.

Template Colors
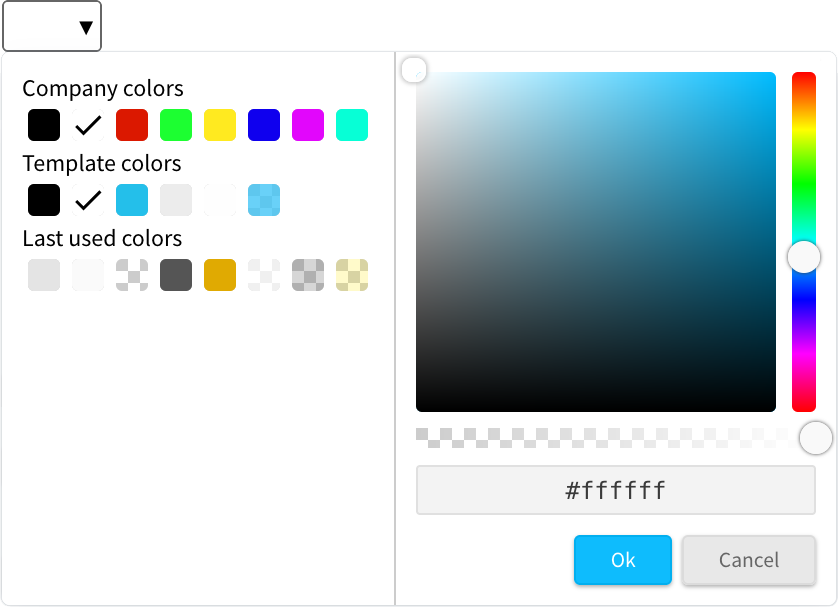
A page that you picked from a sample page collection also comes with a color palette that contains the common colors used in that particular sampe page collection. When you edit this page, you will see this color palette now available in all color pickers on the left hand side under the label Template colors.

Changing the template colors
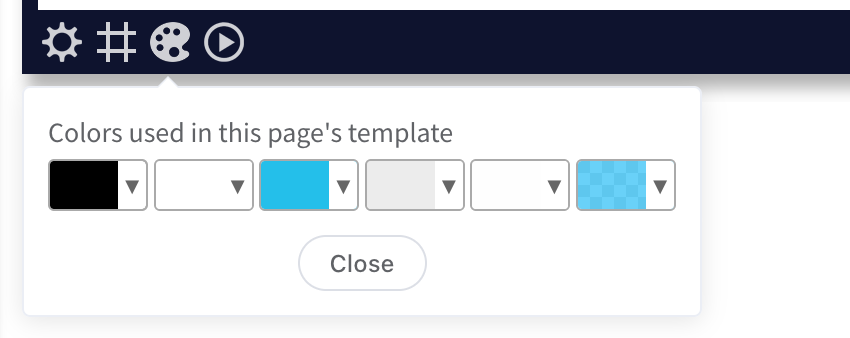
A great feature of pages that originate from the same sample page collection is that they use the same template color palette (provided that they are all on the same dashboard). As an editor or company administrator, you can modify such a template color palette in the page designer by clicking on the palette icon in the bottom bar.

As a rule of thumb, the colors on the left hand side in this color palette are used for fonts and those on the right hand side for other element properties, like background and border colors.
When you change the template color palette and save the current page you are editing, the color changes will also be applied to all the other pages that originated from the same sample page collection. Even if you add pages from the same sample page collection later, they will adapt your new color palette the moment you add them to your dashboard.